
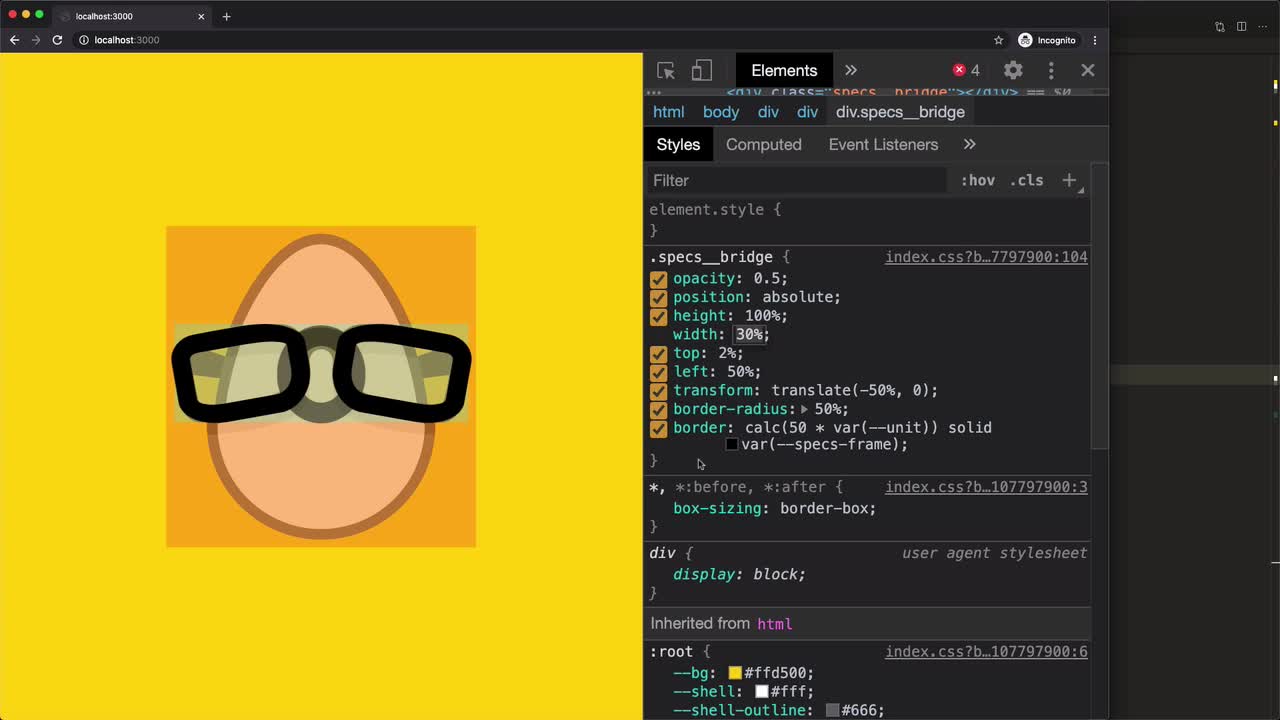
The Making Of “In Pieces”: Designing an Interactive Exhibition With CSS Clip Paths — Smashing Magazine

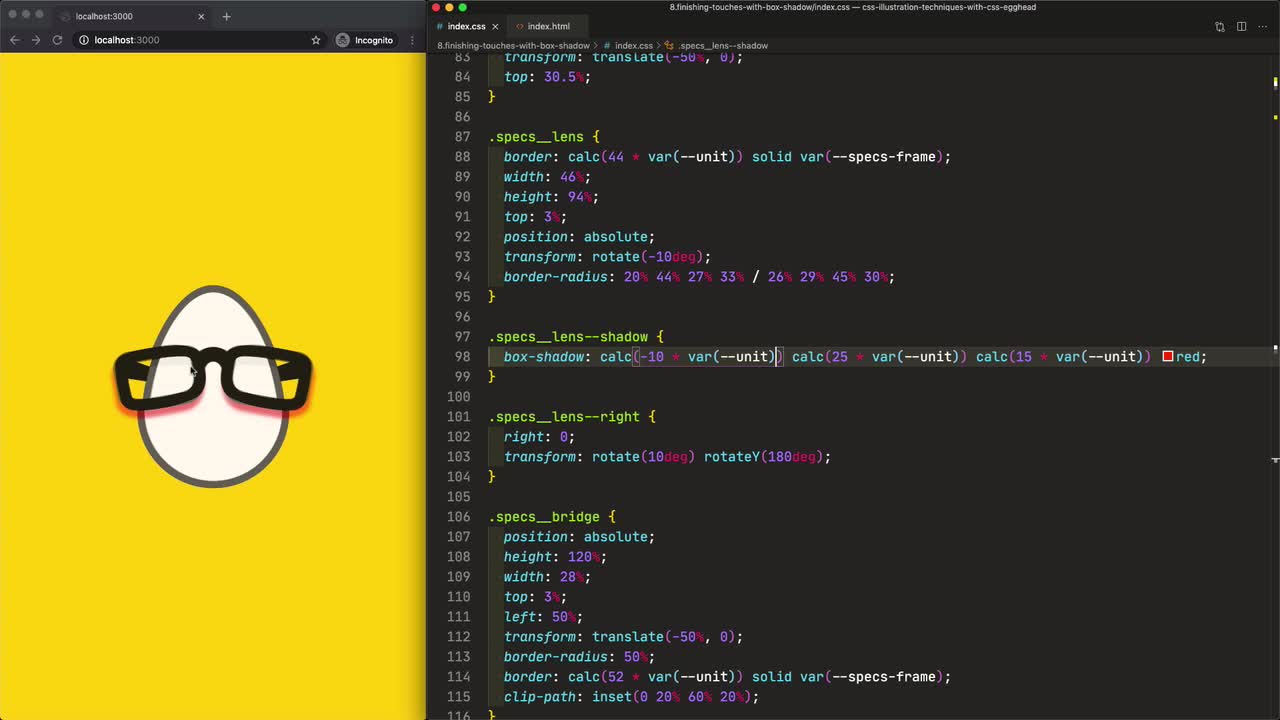
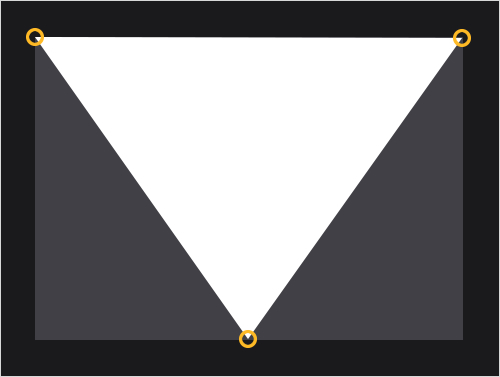
Josh W. Comeau on Twitter: "🔥 Well this is neat! A collection of nifty lil' CSS snippets. Each one shows some sort of visual effect, with a few lines of CSS to

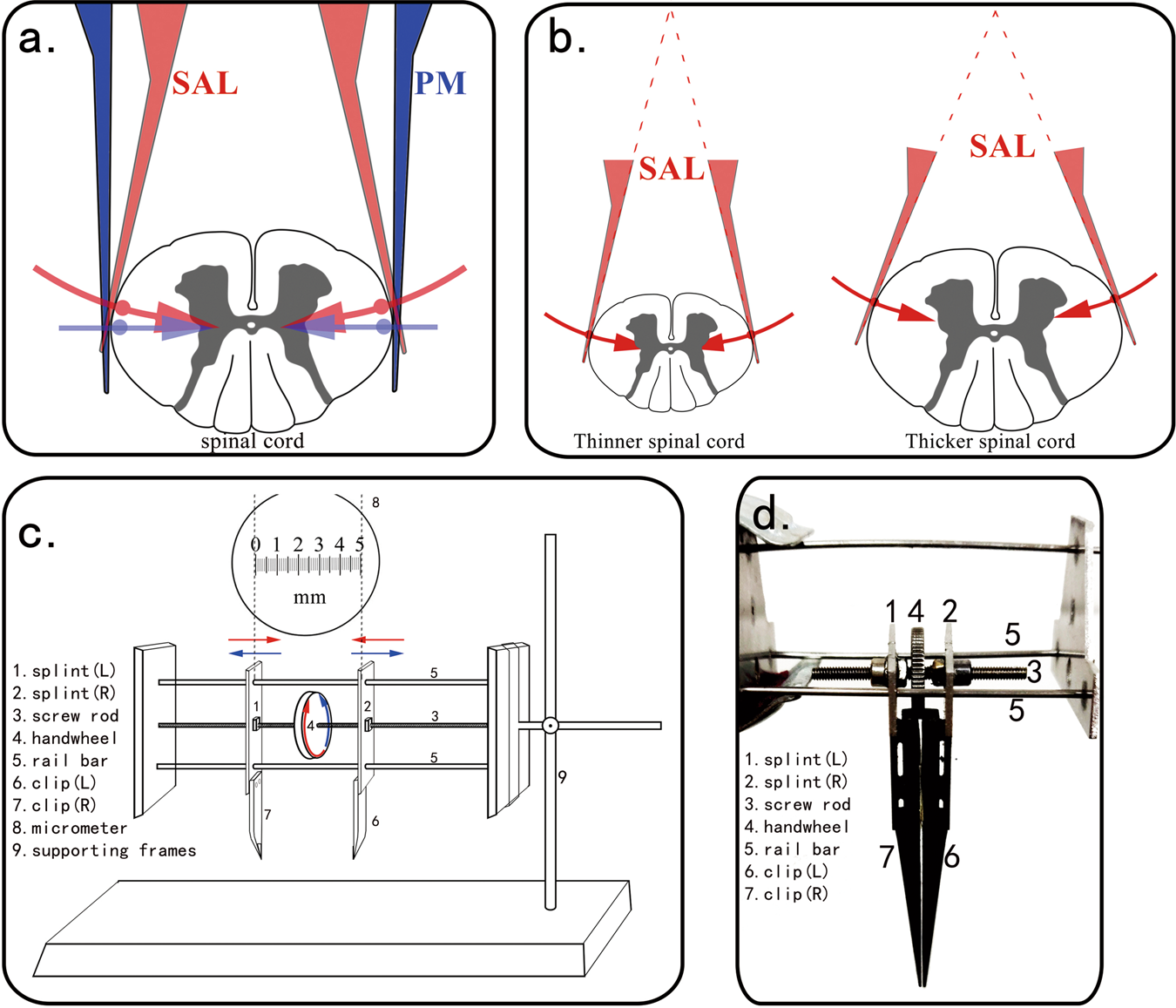
Analysis and comparison of a spinal cord injury model with a single-axle-lever clip or a parallel-moving clip compression in rats | Spinal Cord