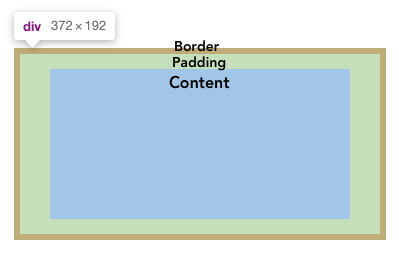
have.css` width and height calculating getBoundingClientRect not getComputedValue · Issue #6309 · cypress-io/cypress · GitHub

have.css` width and height calculating getBoundingClientRect not getComputedValue · Issue #6309 · cypress-io/cypress · GitHub

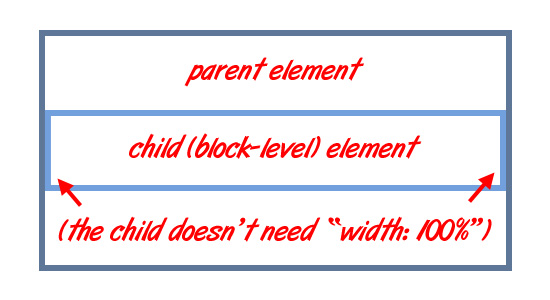
Why is height not working?. Parent does not stretch to child's… | by Magda Odrowąż-Żelezik | Fink IT | Medium










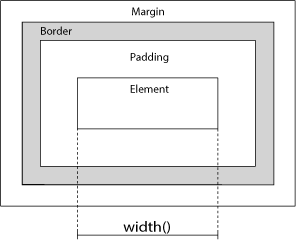
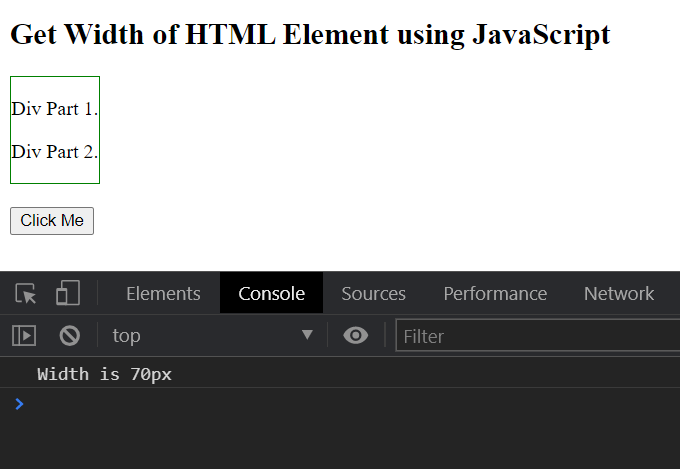
![How to get width of element in JavaScript? [SOLVED] | GoLinuxCloud How to get width of element in JavaScript? [SOLVED] | GoLinuxCloud](https://www.golinuxcloud.com/wp-content/uploads/javascript-get-width-of-element.jpg)