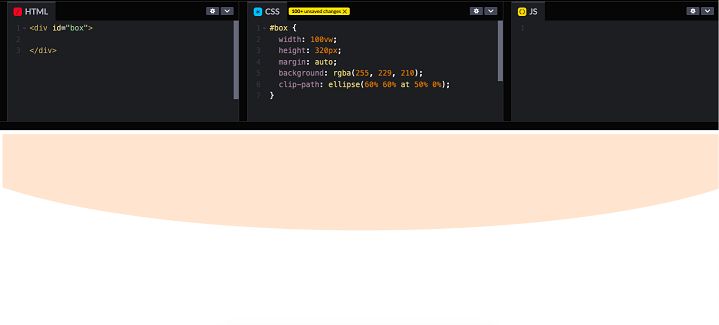
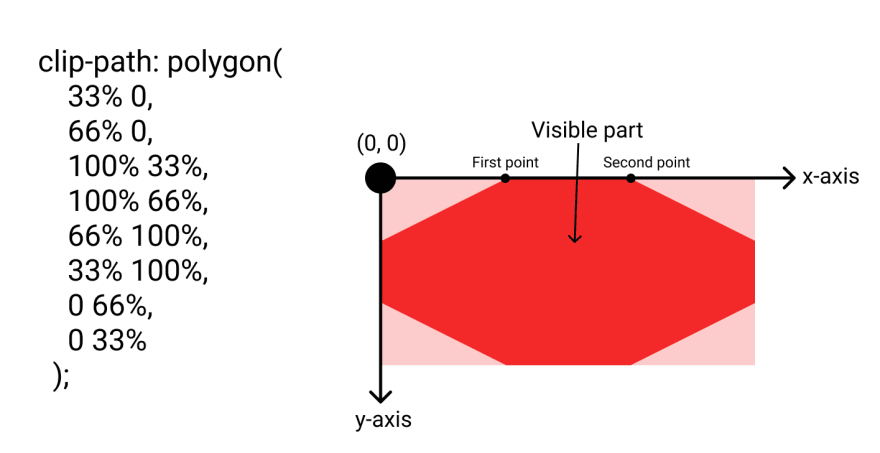
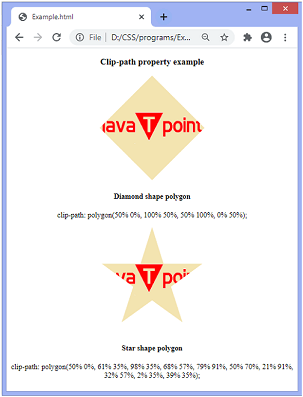
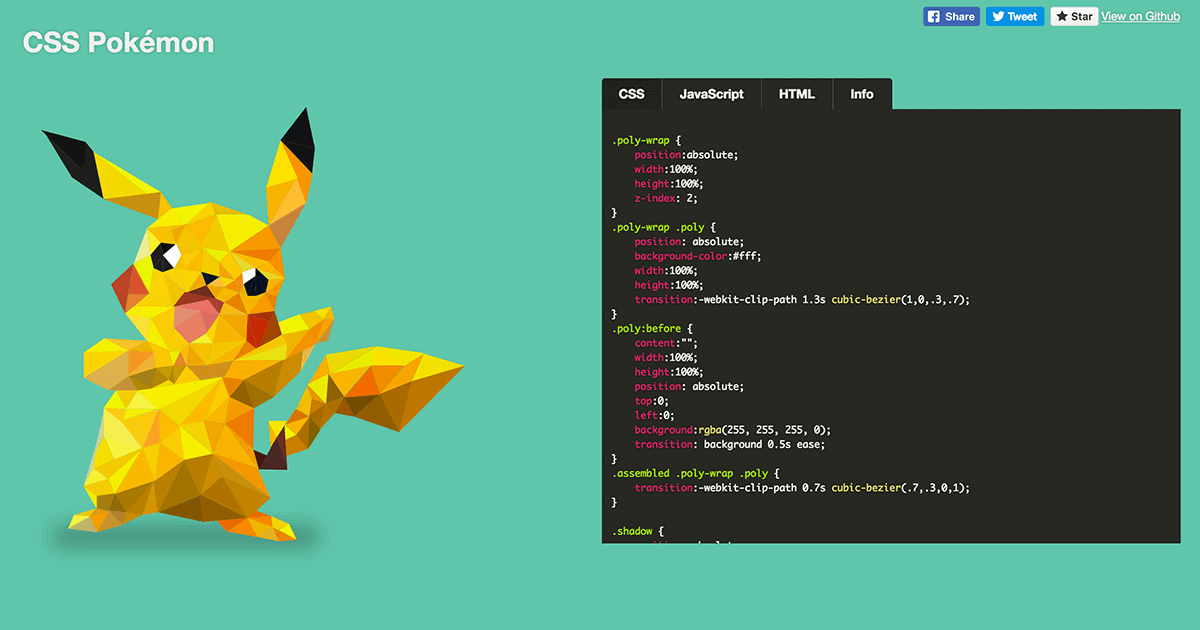
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Want to create a attarctive hover card using Clip-Path? Check out this CSS Clip Path Animation Card , Clip-Path Ho… | Css, Web development design, Login page design