Cat, JavaScript, SVG Filter Effects, Rendering, Layers, Github, Canvas Element, Web Browser, JavaScript, SVG Filter Effects, Rendering png | PNGWing

Logo JavaScript Clip Art, PNG, 2400x3984px, Logo, Animation, Canvas Element, Cdr, Electric Blue Download Free

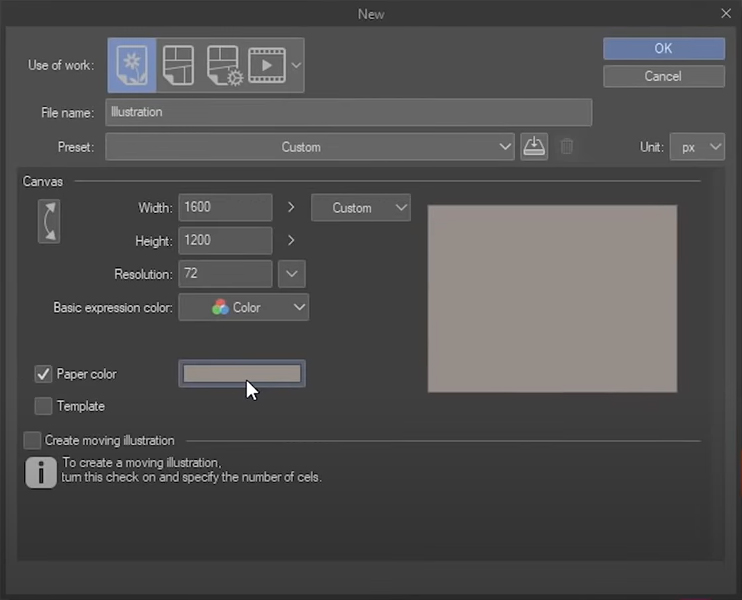
WEBTOON CANVAS on Twitter: "ICYMI: There's a new feature on Creator Profile - comments! 💬 Join our Creator Profile Prompt for a chance to win a Clip Studio Paint activation code! Official